Hi,大家好,我叫Tony,是一個對於程式設計零概念的超級新手。
邁入學習JavaScript的第二天,昨天開始查找JavaScript的資料後,
發現開始之前,我還需要先準備好開發工具&環境、HTML基礎等等。
網路上找到的YT頻道彭彭的課程,有一步一步教學,
所以在此感謝彭彭老師以及附上他的教學影片網址,謝謝。
彭彭的課程Visual Studio Code安裝教學:
https://www.youtube.com/watch?v=yGbNtuawDJY&list=PL-g0fdC5RMbqW54tWQPIVbhyl_Ky6a2VI
簡稱VS Code是微軟開發的開源編輯器環境,彭彭老師影片中有詳細安裝說明,在此不多贅述。
Visual Studio Code: https://code.visualstudio.com/ (也可以直接搜尋就能找到)
在自己的電腦中建立一個新的資料夾,作為本次計畫的專案資料夾,未來在這一個網站中需要用到的文字、音樂圖片都可以放到這裡來,比較方便。

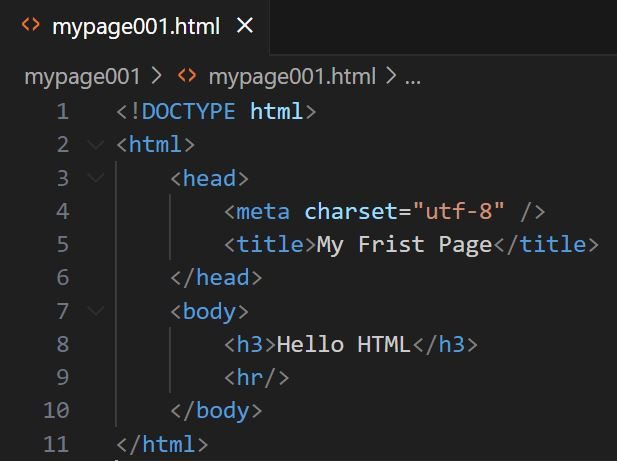
環境設定好後,先照著彭彭老師的HTML基礎,先寫了我的第一個網頁(拍手拍手)
下方說明使用()是因為用<>會被網頁認為是程式語言被吃掉QQ
彭彭的課程HTML 簡介、語法基礎教學:
https://www.youtube.com/watch?v=uSFt006eEUQ&list=PL-g0fdC5RMbqW54tWQPIVbhyl_Ky6a2VI&index=2
以上是今天學習的內容,雖然還不算JavaScript的內容,但也算是進入之前必備知識之一。
明天再繼續努力,也請大家多多指教謝謝。
